文字排版技巧,增加垂直方向的阅读节奏感
发布于:2016/12/22
字体设计
掌握点字体设计知识是好事。良好的字体基础能帮助你挑选字体,理解字体本身的意义。挑选合适的字体,想必对很多设计师来说,都是一件棘手的事情。我们今天就来谈谈垂直方向的阅读节奏感。对!你没看错,韵律感也决定了字体是否适合设计。界面设计,尤其是网页设计的字体选用上,垂直阅读的节奏感是重中之重——而且能够搭配视觉元素,打造好的阅读韵律感的字体不是很好筛选,耗时且需要实验多次。实际上,很多手段都能帮助我们打造阅读的节奏感。

何为垂直节奏?
节奏就是…
一种强烈的,有规律的,重复的声音或者运动模式。
如果节奏一致且令人熟悉,那么节奏感会非常强烈。
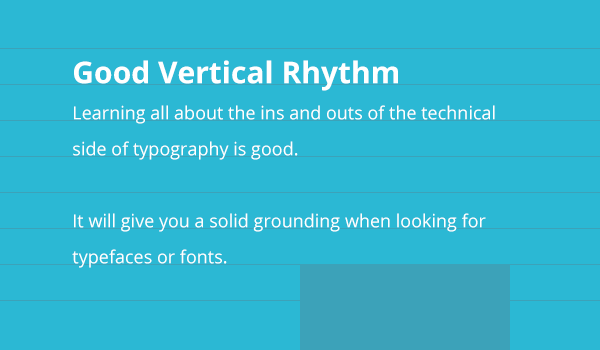
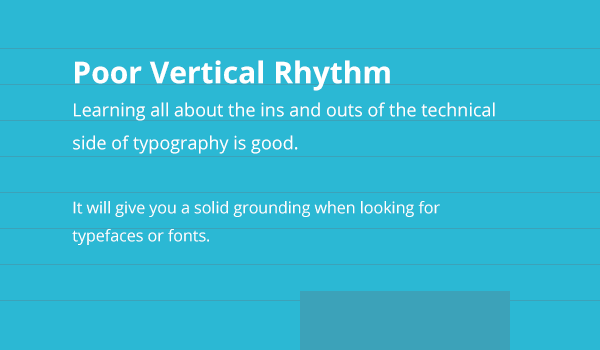
我们将节奏原理应用到将诶面设计中,便产生了垂直节奏——我们一般是从左到右,从上到下进行阅读,我们要以此阅读习惯为基础,打造一致的视觉阅读节奏。一致的垂直节奏才能保证视觉效果更放松,达到更好的阅读体验,让用户感到安心,没有阅读障碍,没有违和感,可读性自然强。
打造优良的垂直节奏可不是一件容易的事情。设计师需要协调好元素与元素(图像,文本),元素与整体之间的关系。
例如,段落之间的空间要怎么处理?(空间大一点,还是小一点?)你自己设计完工后,觉得可读性如何?还有其他很多方面要考虑,这里不一一例句。即使是微小的变化,也能蝴蝶效应,影响界面的阅读体验。
"好的垂直阅读节奏"要素有哪些?
好了,现在我们知道了什么叫做垂直阅读节奏,那么怎么打造好的垂直节奏?关键点在于可读性。


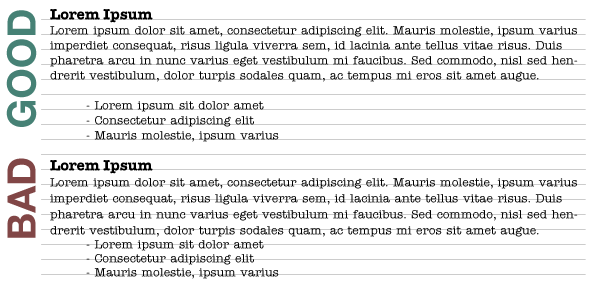
当你在网页设计中使用字体时,有两点需要特别注意:字体的大小,字体的行高。尽管还有其它因素。但是这两点是打造垂直阅读节奏的关键点。如果你的字体大小不合适——比方说硕大的标题,渺小的正文字体,让用户读起来颇有一种一落三千丈的失落感——这就使得内容难以被用户快速阅读、快速扫描。
同样的,如果内容行高出了差错——要么显得太紧密,让用户读起来感到窒息,要么显得太松散,让用户感觉太松散、文本之间的联系不大——这会造成用户流失,设计师必须学会将心比心,从而取悦用户。
打造好的垂直阅读节奏
毫无疑问,需要很多练习,还需要一定理论知识的支持,尤其是数学知识。
首先,你需要仔细打量基准线(也可以叫做基准线网格)基线决定了行高,因此也决定了垂直方向的阅读节奏——合理调整基线,这样确保行高恰当,文本内容的布局将更加有序。

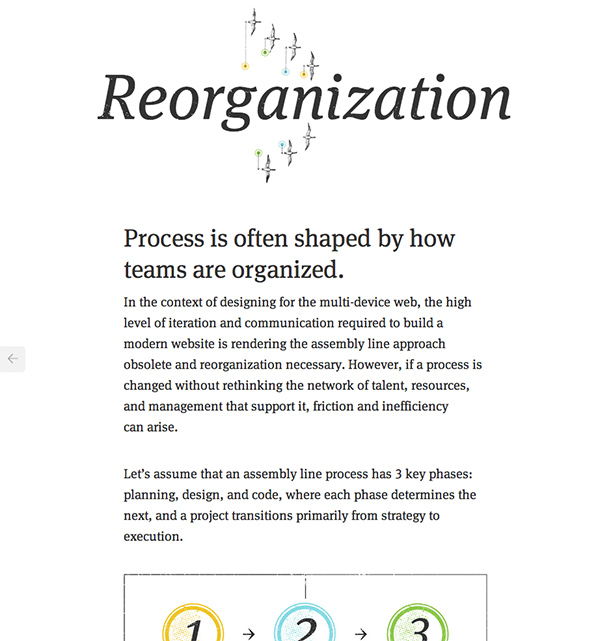
如果还不明白什么叫做好的垂直阅读体验,不妨看看Trent Walton的网站,这是个很合适的范例
当调整基线时,要注意,行高要根据字体的大小来定。一般标准的正文字体为16px,那么行高一般设置为字体大小的1.4——1.6倍,取1.5的话,也就是24px——这同时也是我们基线的设置参数。因此这个24px就成为了规矩,一切字体元素都要与24px的空间大小匹配。
还有一个便是外边距,记住24这个魔力数字,外边距使用24px效果更好。你可以试一试
图像
还有一条小建议就是,图像与文本的匹配——要确保图像不会破坏垂直阅读节奏——因此要确保图像高度要符合魔力数字24.例如,图像高度为240px即可(10x24px),下边距24px。或者高度可设为252px,下边距设为12px——只要加起来24px即可。
也可以打破规矩、即兴发挥!
规矩是死的,人是活的,规矩存在的意义是不至于犯大错,如果想要更进一步,就要个人创造了。可以根据自己的经验来进行调整,打造更好的阅读体验。
例如,你打算把行高设置为26px(这是标准字体16px的1.625倍大小),那么边距也要按照这个比例相应的调整。
阅读节奏工具
尽管垂直阅读节奏很难打造——然而,好在我们有很多设计和开发工具,这里精选了很多不错的工具,能够实现好的阅读体验。
Typecast App

字体种类丰富,字体设置功能详备,可以帮助设置合适的基准线。
Modular Scale

比例工具,布局有大用。
Basehold.it and Baseline.js

两款在线工具,能够帮助检查文本的视觉表现力。
结论
其实起决定性作用的还是基准线网格。无论你用什么工具,原理都大同小异,要把握好比例和字体大小以及间距。
完成后要将文本和基准线网格结合,整体的审阅一遍,你会找到很多不足,然后进一步修改,知道满意为止。好的垂直阅读节奏就代表着好的阅读体验——这才是细节设计。